8살 아이도 자기 서비스를 만드는 시대

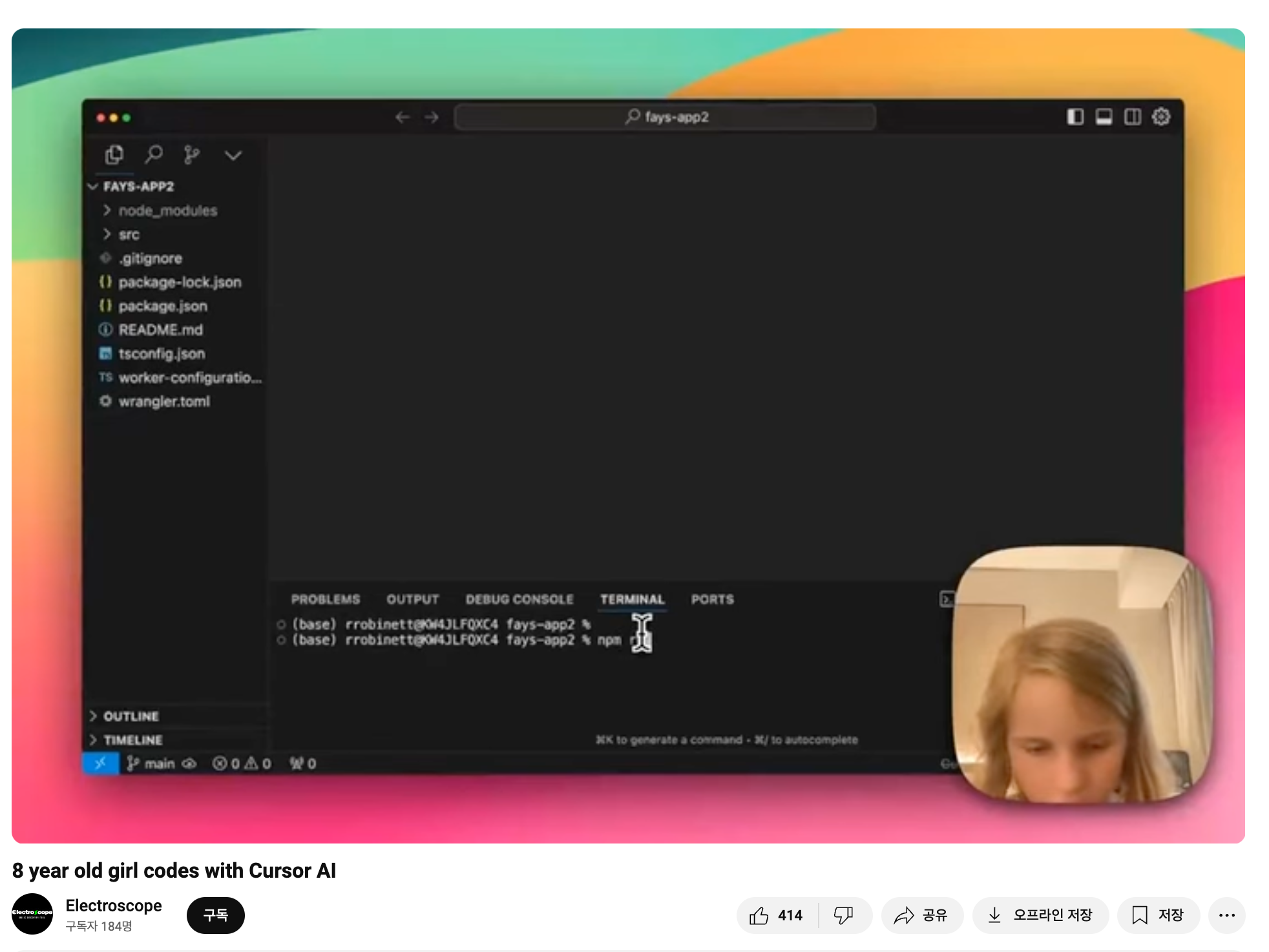
작년에 우연히 본 한 영상이 아직도 기억에 남습니다. 8살 아이가 AI 코딩 도구인 Cursor AI를 활용해 단 45분 만에 해리포터 챗봇을 만든 이야기였는데요.
코딩이 뭔지도 모르는 초등학교 2학년 학생이 자신만의 서비스를 만들어냈다는 사실이 정말 놀라웠습니다. 더 놀라운 건 그 과정을 영상으로 기록해 유튜브에 공유까지 했다는 점이죠.
이처럼 AI 기술 덕분에 진입장벽이 크게 낮아져, 좋은 아이디어만 있다면 누구나 자기만의 서비스를 만들어볼 수 있는 시대가 되었습니다.
영상을 다시 보고 문득 이런 생각이 들었어요.
"8살 아이도 하는데, 나라고 못할까?"
그래서 저도 AI 도구만 활용해서 직접 웹 서비스를 만들어보기로 했습니다.
AI 코딩 도구의 현재: Cursor vs Replit

요즘 AI 기반 코딩 도구들은 초보자와 비개발자들에게 많은 변화를 가져다주고 있습니다.
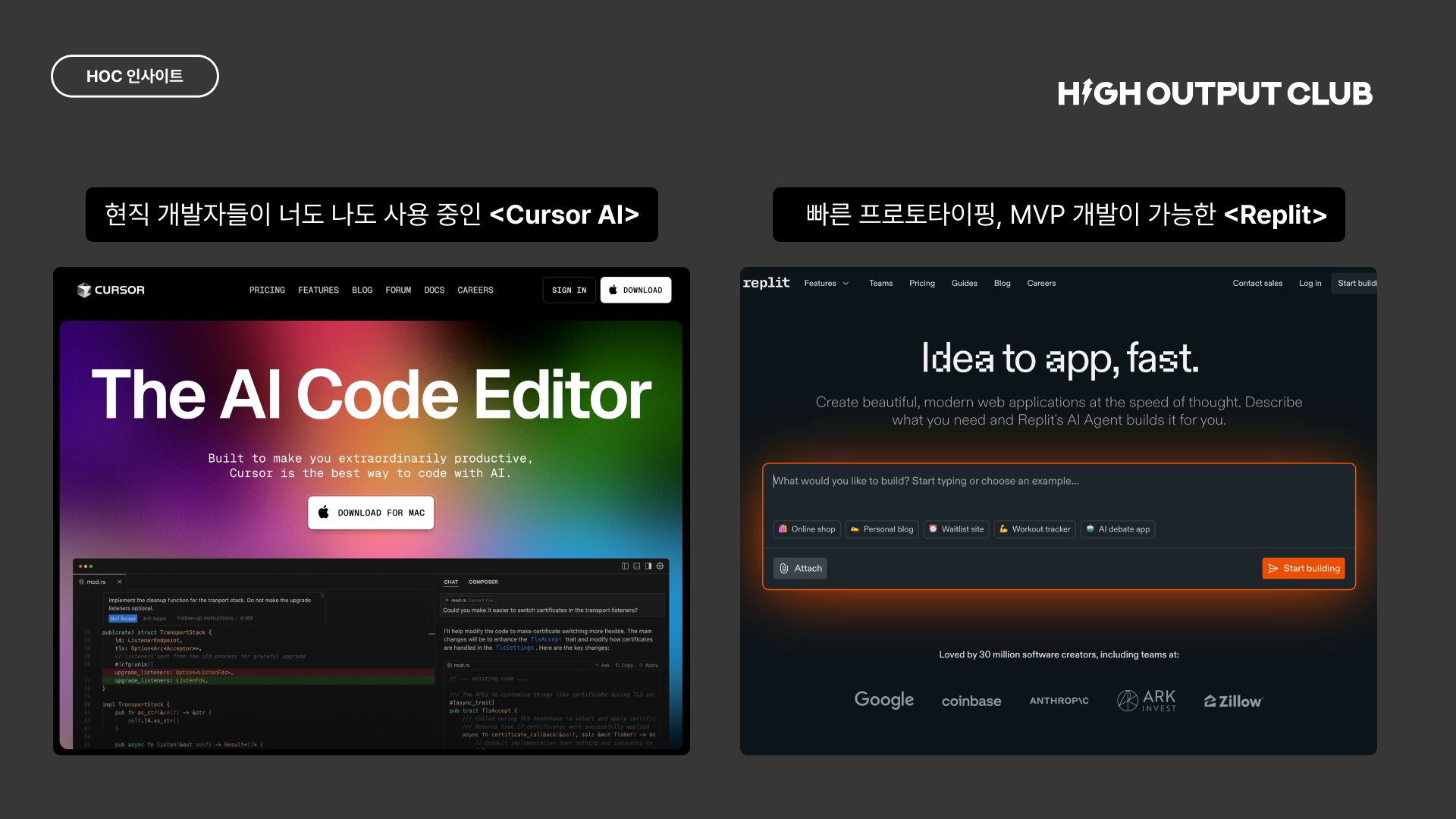
그중에서도 Cursor AI와 Replit은 대표적인 툴인데요. 두 서비스 중 어떤 것이 제게 더 적합한지 확인하기 위해 몇 가지 기준을 세워 비교해 보았습니다.
- 서비스를 기획하고 실제 배포까지 가능할 것
- AI의 도움을 받아 기능 추가, 수정, 보완이 가능할 것
Cursor AI: 간단한 아이디어 실현에 적합
Cursor AI는 코딩 지식이 없어도 AI가 코드를 자동 생성해주는 도구입니다. 사용자가 무엇을 만들고 싶은지 자연어로 설명하기만 하면 AI가 코드를 작성하고 필요한 기능을 구현해줍니다.
Cursor AI의 강점
- 원하는 내용을 자연어로 설명하면 즉시 코드를 생성해줍니다.
- 복잡한 기술 용어를 몰라도 사용할 수 있어 간단한 아이디어를 구현하기에 좋습니다.
Cursor AI의 한계
- 생성된 코드를 수정하거나 기능을 보완하려면 AI에 의존해야 합니다.
- 코드에서 예상치 못한 오류가 발생하면 해결하기 어려운 경우가 생깁니다.
Replit: 기획에서 배포까지 모두 가능
Replit은 브라우저 기반 통합 개발 환경(IDE)으로, 초보자도 쉽게 사용할 수 있도록 설계된 도구입니다. AI Assistant 기능을 활용해 코드 작성은 물론 디버깅, 수정, 기능 추가까지 가능합니다.
Replit의 강점
- 코드 작성, 수정, 배포까지 한곳에서 처리할 수 있습니다.
- 초보자도 쉽게 문제를 해결하고 기능을 추가할 수 있도록 돕습니다.
- 여러 사람이 동시에 작업하거나 피드백을 받을 수 있습니다.
Replit의 한계
- 완전히 초보자라면 기본적인 코딩 문법을 알고 있어야 원활한 진행이 가능합니다.
두 서비스를 비교해본 결과, 저는 웹서비스를 만들어 배포까지 해보는 것을 목표로 삼았기에 Replit을 선택했습니다.
Replit 사용법: Chat GPT와 함께 기획부터 배포까지
개발에 대한 지식이 전혀 없는 상태에서 시작하다 보니, 외부 서비스와 연동하거나 복잡한 자동화 기능을 구현하는 건 어려울 거라 판단했습니다. 그래서 로컬 환경에서 작동할 수 있는 단독 웹사이트를 만들기로 했습니다.
아이디어 : 글쓰기를 강제하는 웹사이트 제작
최근 글쓰기에 대한 관심이 커지면서, 글을 꾸준히 쓸 수 있도록 돕는 웹사이트를 만들면 좋겠다는 생각이 떠올랐습니다. 단순히 글을 작성하는 공간이 아니라, 사용자가 목표를 설정하고 그 목표를 이루기 위해 글을 쓰도록 ‘강제’하는 요소를 더해보고 싶었습니다.
아이데이션 과정 : Chat GPT와 협업
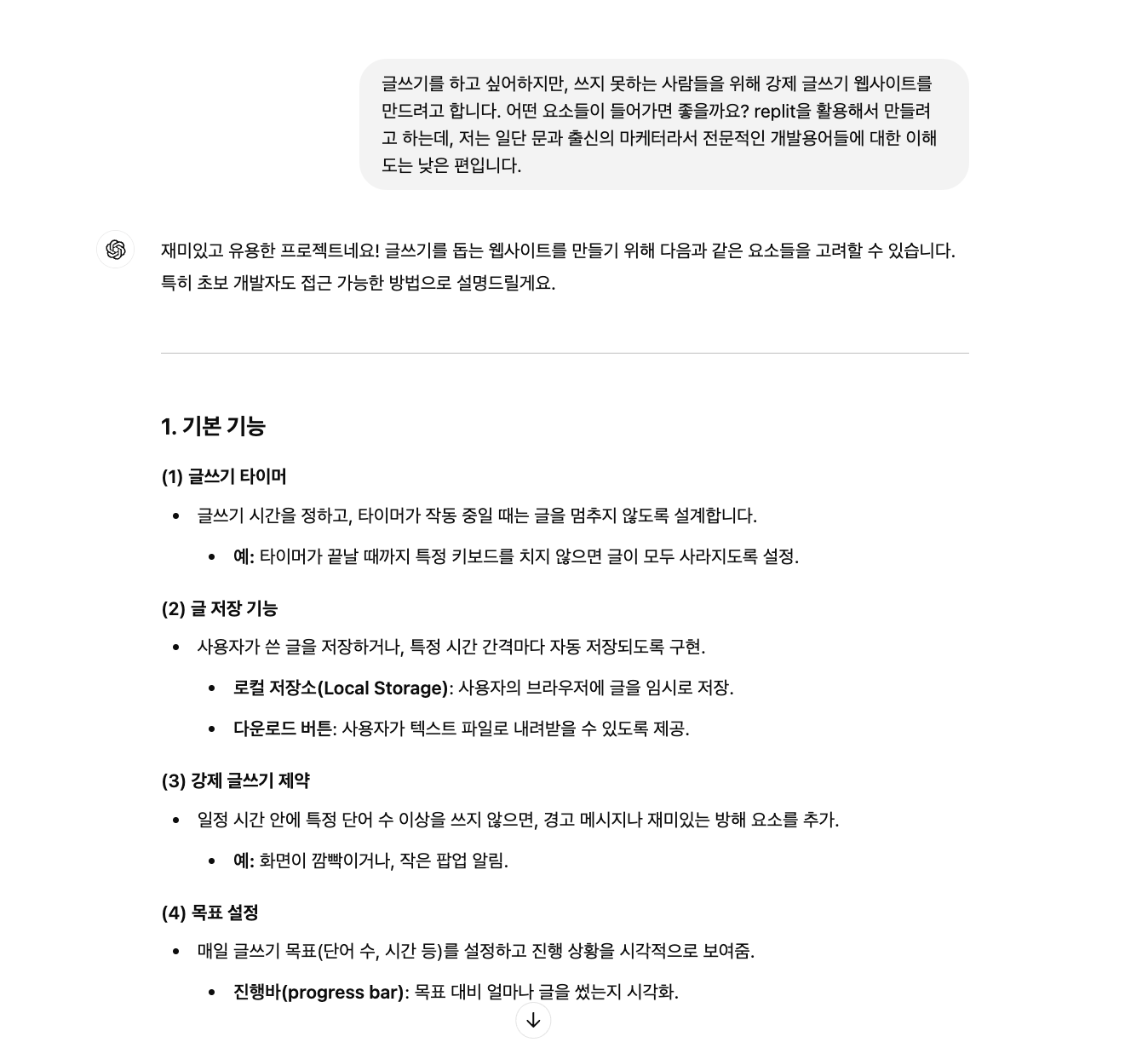
Chat GPT에게 질문을 던지면서 아이데이션 과정을 거쳤습니다.

아이디어를 구체화하기 위해 ChatGPT와 대화를 나누며 다양한 가능성을 알아보았어요. ChatGPT는 단순히 아이디어를 구체화하는 데 그치지 않고, 다음과 같은 방식으로 도움을 주었습니다.

기능 목록 정리
- 사용자가 하루 글쓰기 목표를 설정할 수 있도록 하기
- 목표에 따라 글쓰기를 독려하는 알림 기능 추가
- 작성된 글을 저장하거나 관리할 수 있는 간단한 데이터베이스 구조 구상
- 목표를 이루지 못했을 경우 재미있는(혹은 약간 짜증나는) 메시지 출력
사용자 경험 설계
- 깔끔하고 직관적인 UI 구성 방안 제안
- 사용자가 쉽게 목표를 설정하고 결과를 확인할 수 있는 흐름 설계
기술 스택 추천
- HTML, CSS, JavaScript를 기본으로 하되, Replit에서 제공하는 간단한 데이터 저장 방식을 활용해 파일로 데이터를 관리
ChatGPT와 아이데이션을 진행하다 보니 다양한 아이디어가 더해지면서 기능이 점점 많아졌습니다. 하지만 생각해보니, 기능이 많아질수록 처음 시도하는 입장에서 오히려 혼란만 커질 것 같았어요.
특히 Replit으로 프로덕트를 만들어본 적 없는 상황에서는, 복잡한 기능이 오류를 유발하고 작업 속도를 늦출 가능성이 크다고 판단했습니다.
그래서 핵심 기능 하나만 남기고 나머지 기능은 과감히 제외하기로 했습니다.

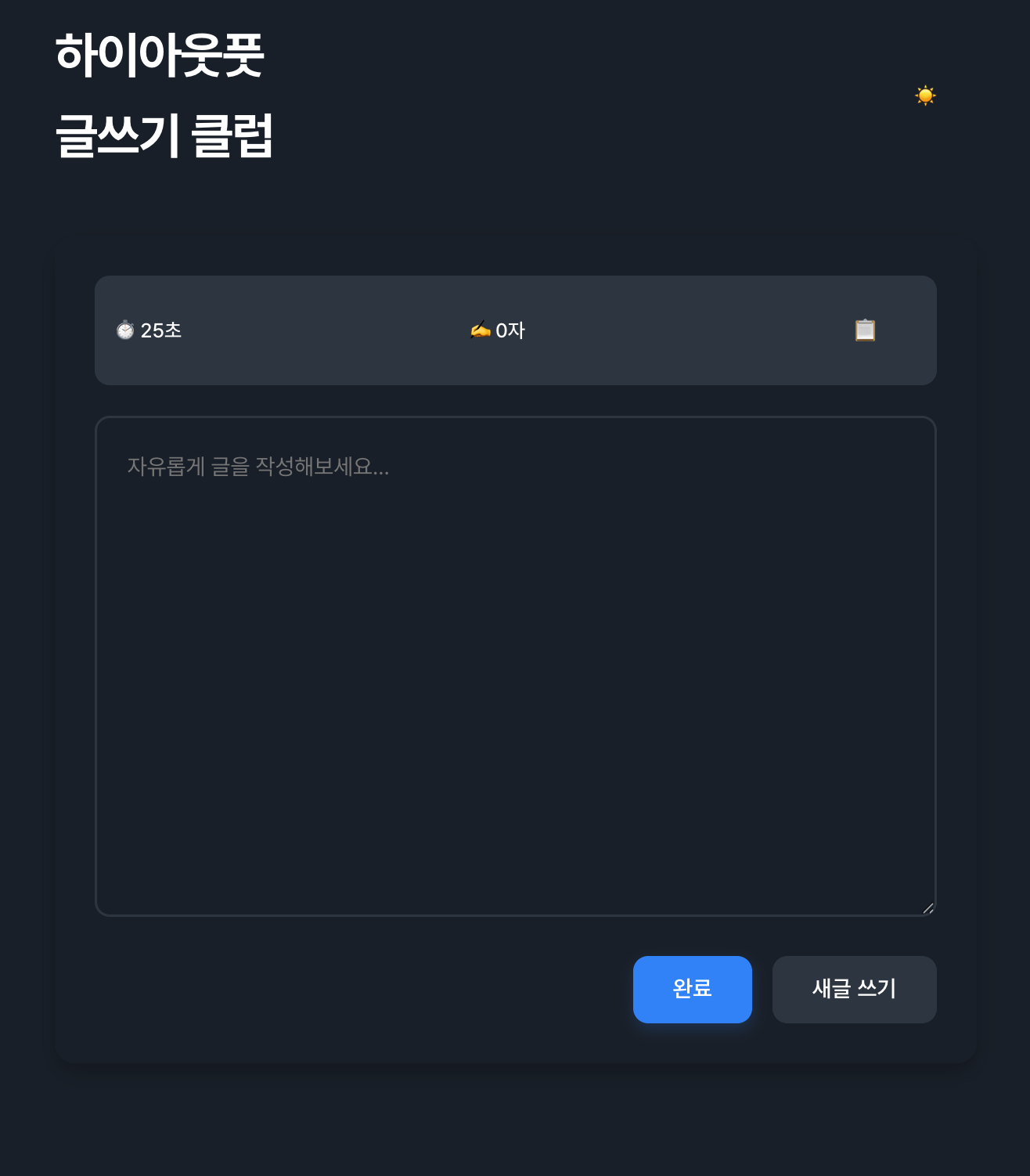
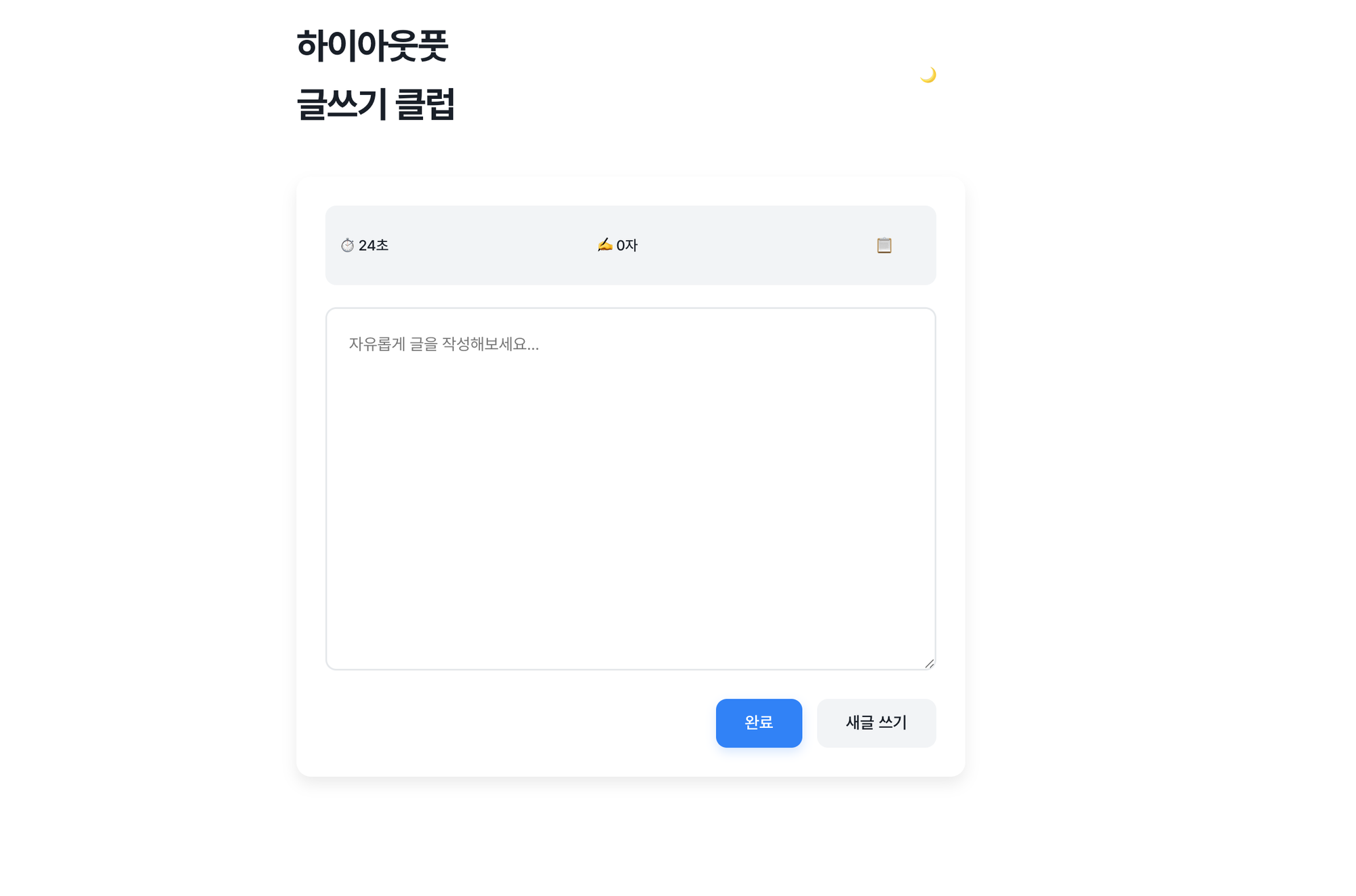
- 글쓰기 클럽 챌린지 참여자를 위한 강제 글쓰기 웹사이트
- 30초 이내에 글을 쓰지 않을 시 글이 모두 지워짐
- 글을 쓰고 [ 완료 ] 버튼을 눌러야 글이 더이상 지워지지 않음
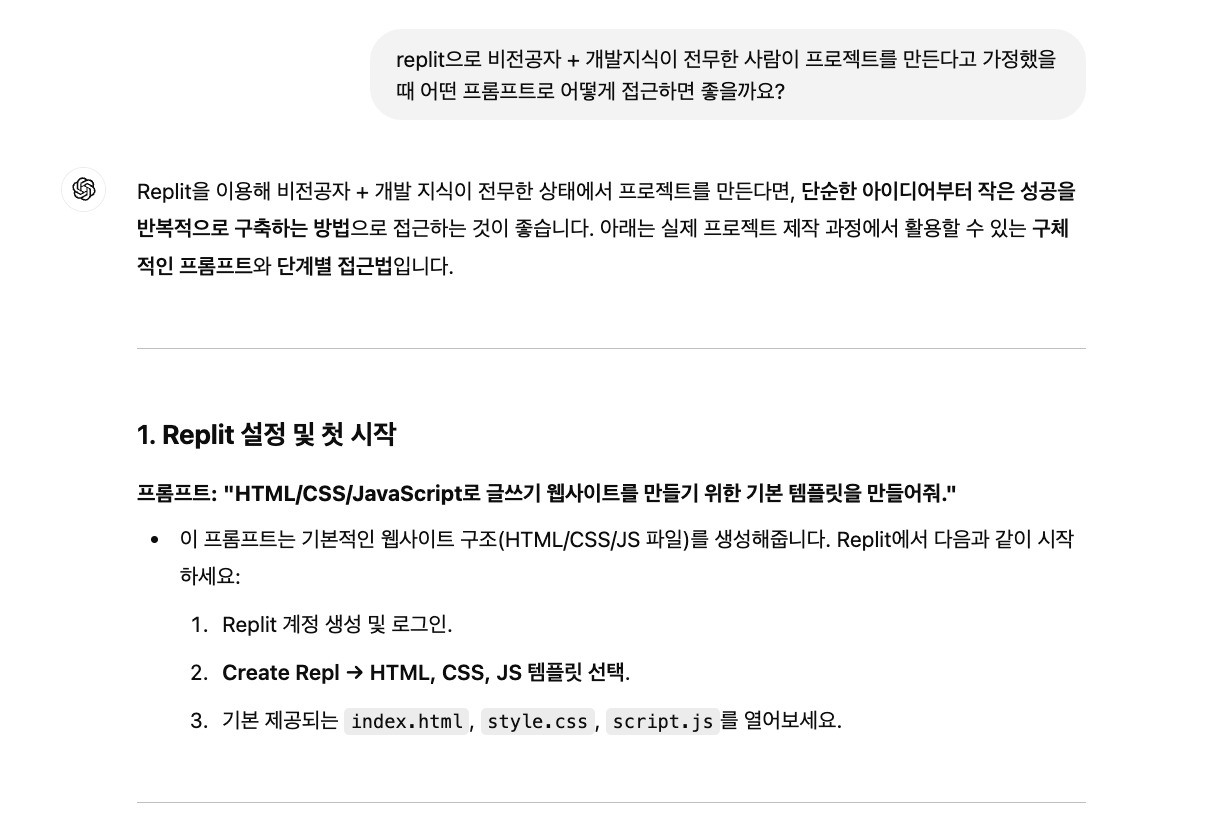
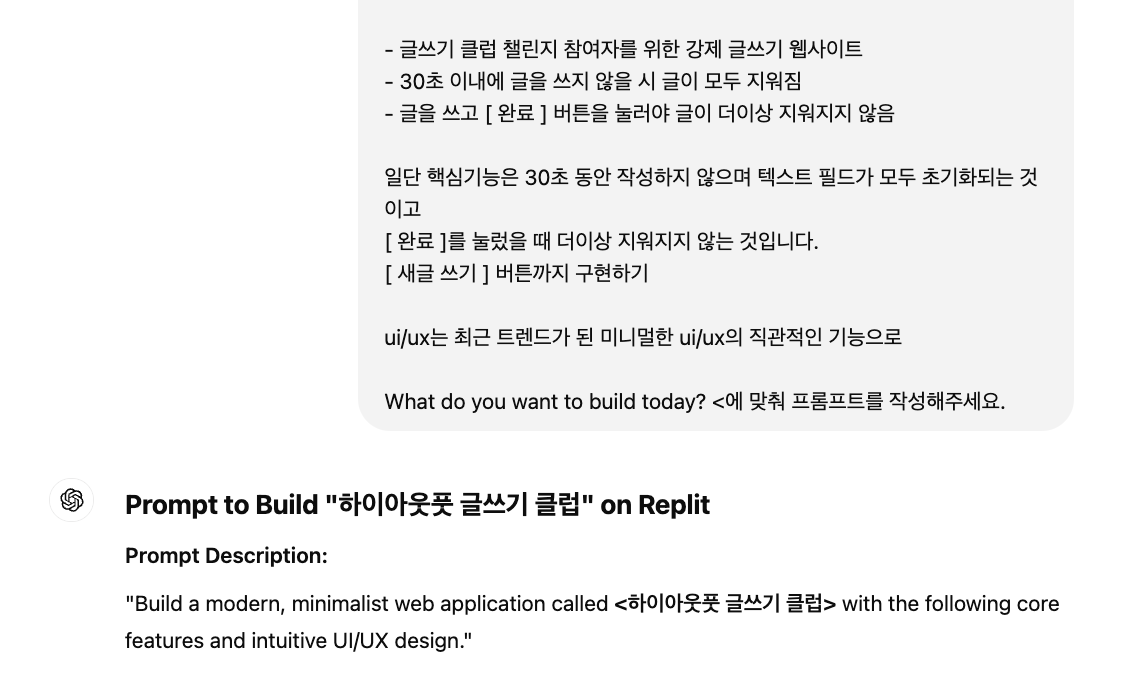
실제 Chat GPT를 통해 나온 Replit 프롬프트
"Build a modern, minimalist web application called <하이아웃풋 글쓰기 클럽> with the following core features and intuitive UI/UX design."
Core Features:
Timed Writing Challenge
- A text input field where users can write.
- If no typing occurs within 30 seconds, the entire text field is cleared automatically.
- A countdown timer is displayed prominently.
Completion Button
- Users can click the [ 완료 ] button to stop the timer and save their progress.
- After clicking [ 완료 ], the text in the field will no longer be cleared.
New Writing Button
- A [ 새글 쓰기 ] button that clears the current text field, resets the timer, and starts a new session.
UI/UX Requirements:
Minimalist Design:
- Use a clean, white background with simple typography (e.g., sans-serif fonts like Pretendard or SF Pro).
- Text field and buttons should be centered on the page, ensuring focus remains on the writing experience.
Color Palette:
- White background (#FFFFFF).
- Black text (#212121) for readability.
- Accent colors like blue (#007AFF) for interactive elements such as the [ 완료 ] button.
Intuitive Layout:
- Display the title "하이아웃풋 글쓰기 클럽" prominently at the top.
- Include the countdown timer and word count tracker in a small, unobtrusive section at the top-right of the text area.
Interactive Feedback:
- Add subtle hover effects on buttons for a modern touch.
- Use smooth transitions (200ms) for timer and button states.
Responsive Design:
- Ensure the web application works seamlessly on both desktop and mobile devices.
Technical Details:
Frontend: Use HTML, CSS, and JavaScript for building the interface and core functionalities (timer, button actions, etc.).
Backend: Implement Flask to serve the application and handle potential data persistence (optional).
Deployment:
- Deploy the application on Replit with a publicly accessible URL.
- Ensure the site is lightweight and loads quickly.
Functional Flow:
Homepage Layout:
- Display the title, "하이아웃풋 글쓰기 클럽," centered at the top.
- Include a single text input field for writing.
Timer Behavior:
- Start a 30-second countdown timer as soon as the user starts typing.
- Reset the timer whenever the user types.
- Clear the text field and display an alert if the timer reaches zero without input.
Button Actions:
- [ 완료 ]: Stops the timer and ensures the text is preserved.
- [ 새글 쓰기 ]: Resets the text field and restarts the timer.
Replit 사용법: 개발 과정과 UI/UX 개선하기

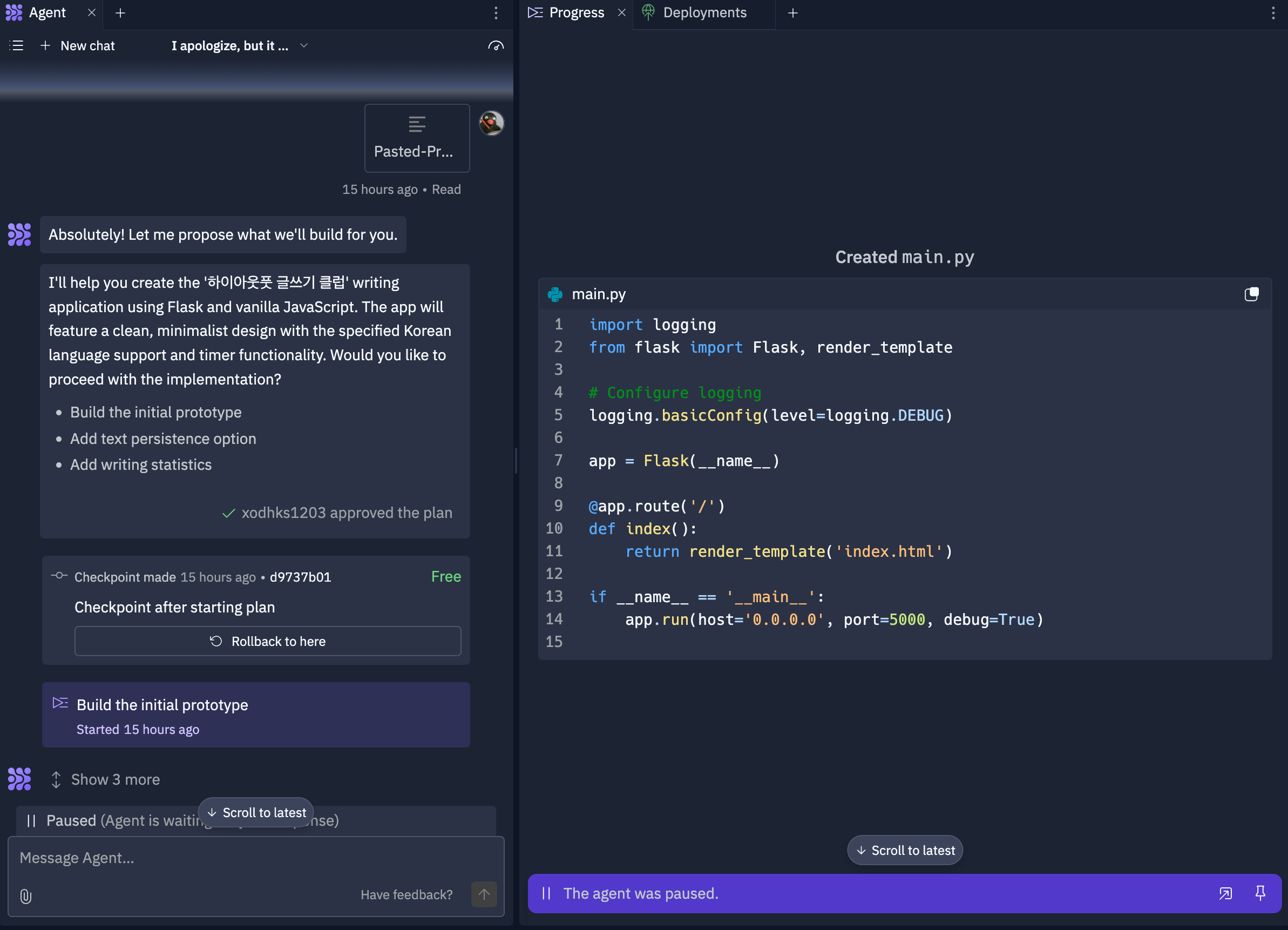
ChatGPT를 통해 구체적인 프롬프트를 얻었으니, 이제는 그 내용을 기반으로 Replit에서 직접 개발하는 단계로 넘어갔습니다. Replit에서는 Flask(파이썬 기반 웹 프레임워크)와 vanilla JavaScript를 활용해 간단한 글쓰기 서비스를 구현하기로 했습니다.

서비스를 만들어가는 과정에서 Replit의 도움은 단순히 코드를 작성해주는 것 이상이었습니다.
특히 구현된 기능의 정상 작동 여부를 묻고, 새로운 기능을 제안하는 방식이 매우 매력적으로 다가왔는데요. 이 과정은 서비스 개발의 전반적인 흐름을 정리하고 다음 단계를 자연스럽게 연결해 주는 데 큰 도움이 되었어요.
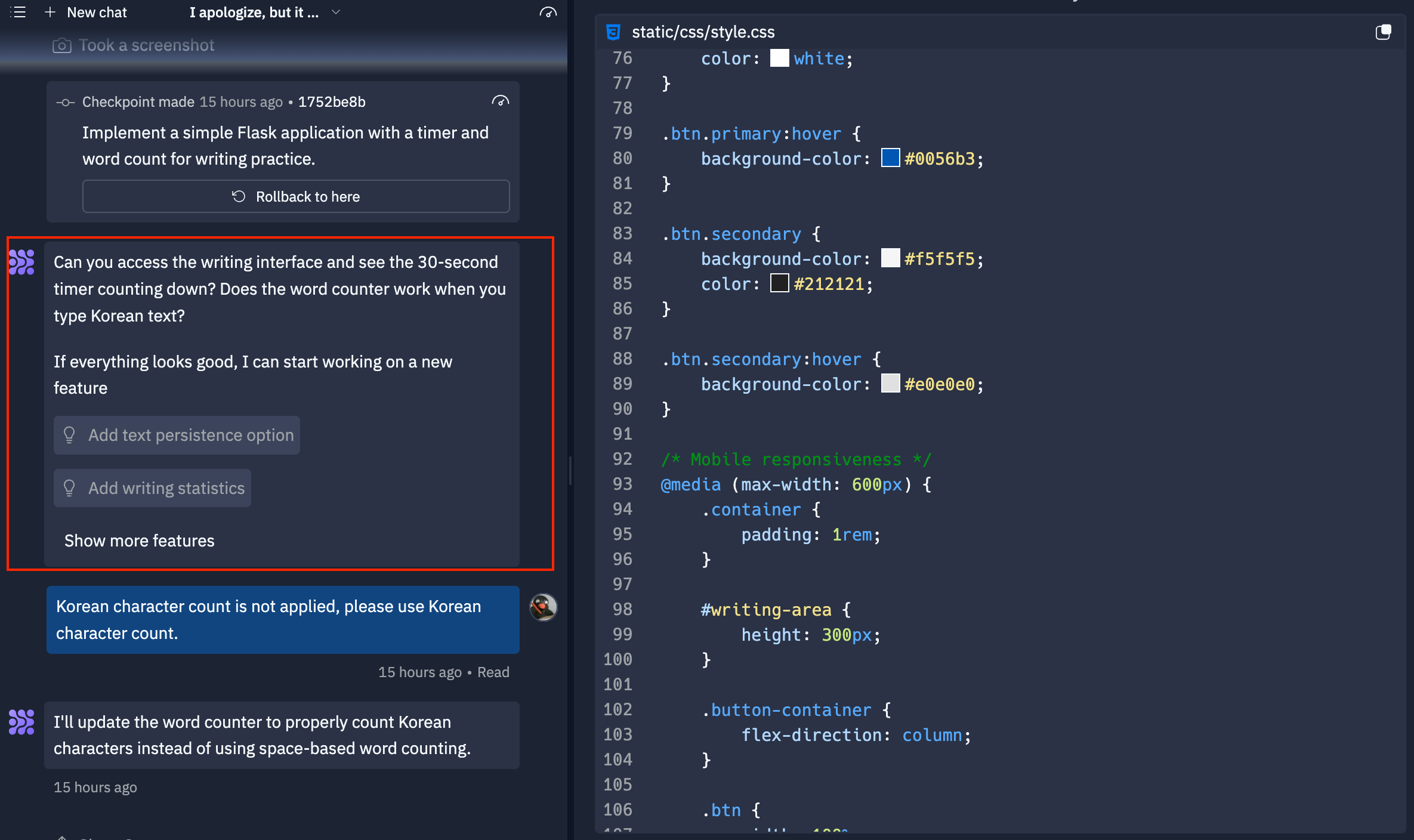
저같은 경우에는 글쓰기 웹사이트를 제작할 때 '글자수' 카운트 기능을 넣었는데, 한국어 기준으로 카운트 되는 게 아니어서 해당 부분에 대한 수정을 요청했습니다.
Replit에서 UI/UX 개선하기

처음 만든 프로토타입은 기능 구현에 초점을 맞췄다 보니 UI/UX가 단순하고 시각적으로 매력적이지 않은 상태였습니다. 화면이 너무 밝고 단조로워, 사용자 경험을 개선하기 위해 다크모드 기능을 추가하고, UI/UX도 전반적으로 다듬는 작업을 진행했습니다.

Replit 사용법: 30분 만에 서비스 배포까지

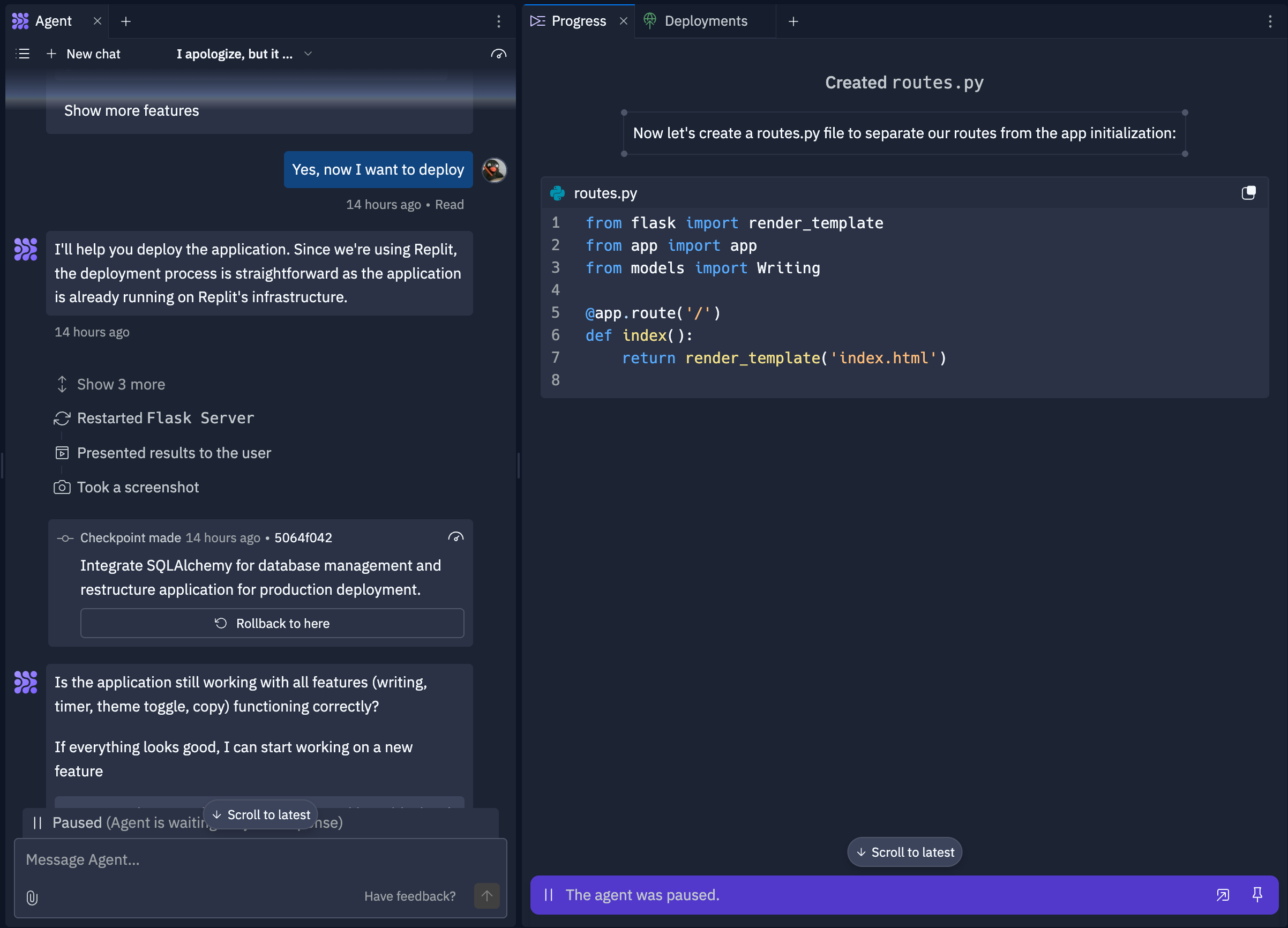
Replit은 단순히 코드를 작성하고 실행하는 환경을 넘어, 서비스를 바로 배포할 수 있는 기능도 제공하고 있기에, 모든 작업이 끝난 '글쓰기 웹사이트'를 배포까지 해보기로 했습니다.

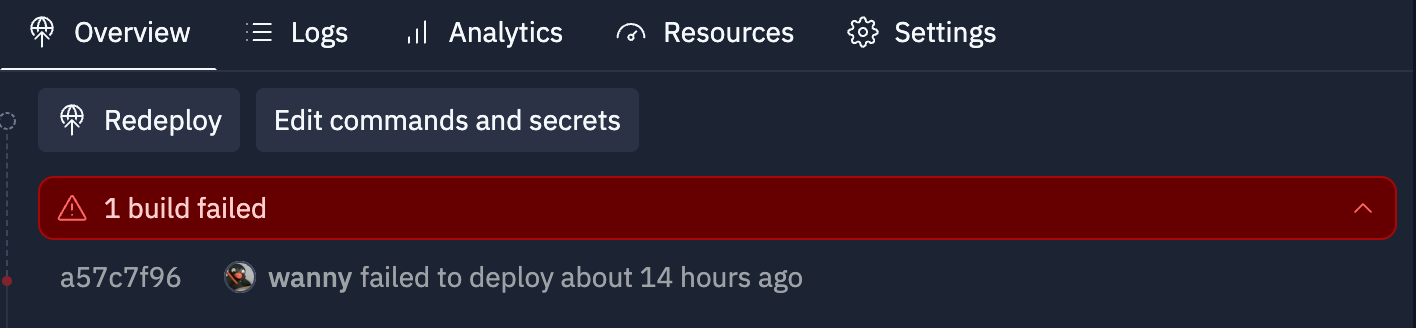
처음에는 단순히 'deploy'만 누르면 되는 건줄 알았는데, 배포를 위해 모든 준비가 끝난 상태여야만 제대로 배포가 되더라고요.
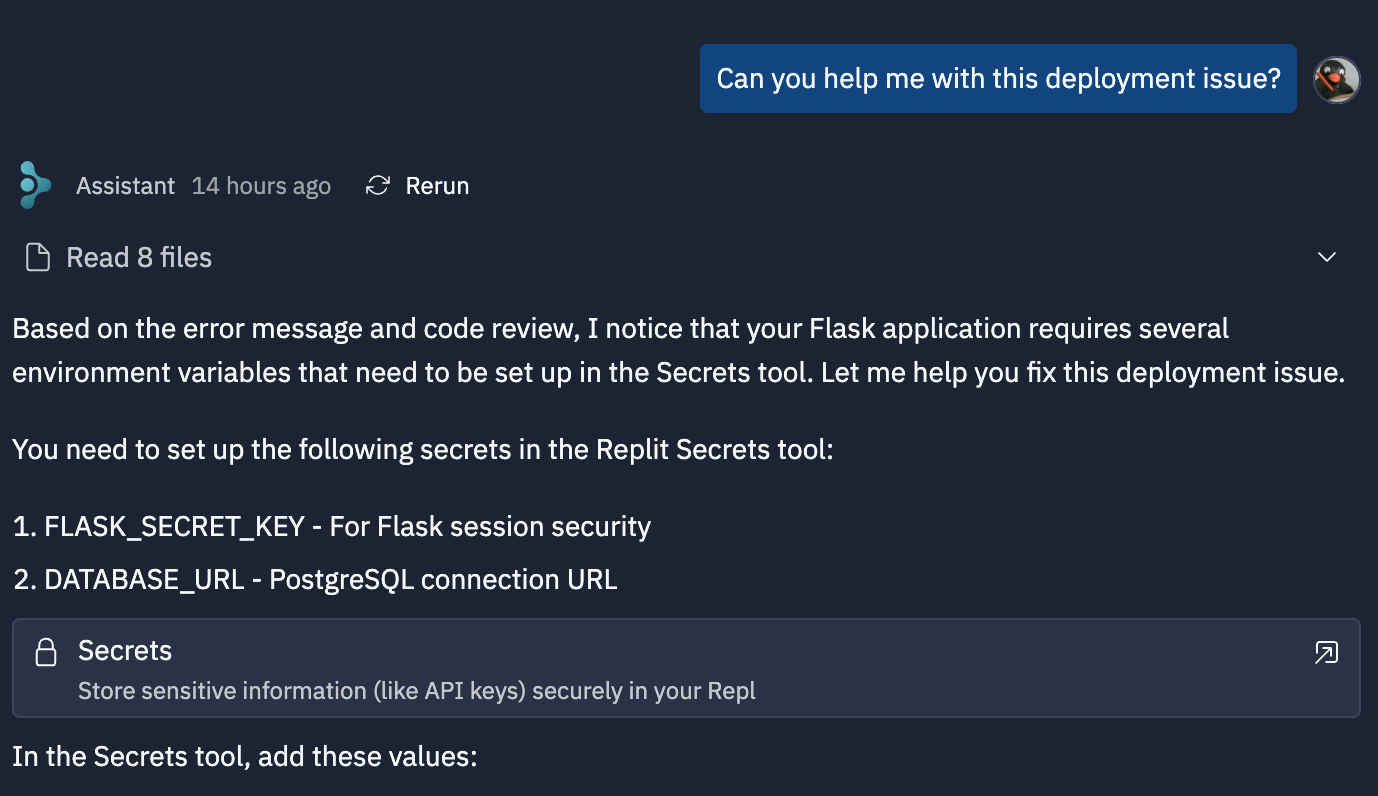
배포 실패 후 Replit AI assistant가 알려준 문제는 아래와 같았습니다.

- 환경 변수 설정 누락으로 인해 Flask 애플리케이션이 배포 중 필요한 정보를 찾지 못했음
- Replit의 Secrets 도구를 활용해 환경 변수를 안전하게 설정하고, 배포를 다시 진행하면 문제가 해결됨
AI assistant로 문제를 해결하고 Replit에 deploy를 원한다고 말하니까, deploy를 할 수 있는 상태까지 작업을 진행해주었어요.
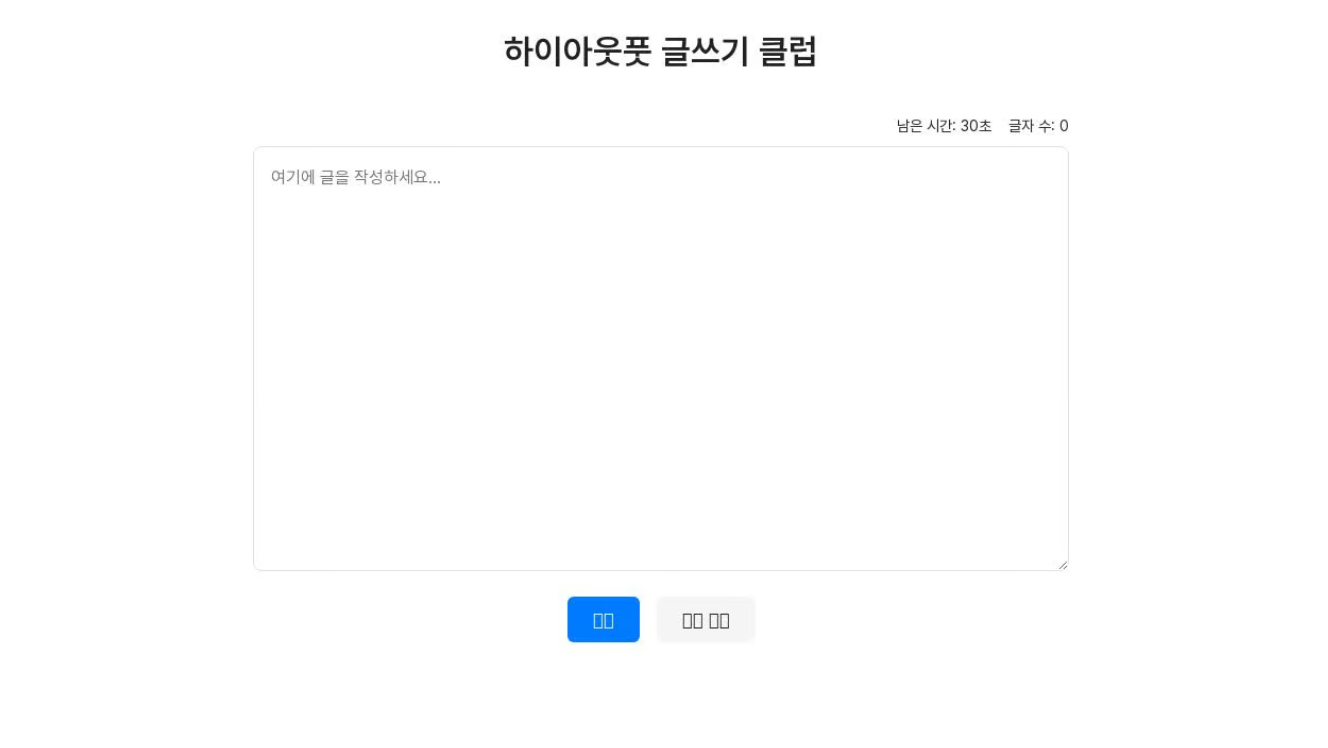
Replit으로 30분 만에 서비스 배포까지 완료

Replit을 활용해 처음부터 끝까지 나만의 글쓰기 웹사이트를 만들고 배포하는 데 성공했습니다.
기획부터 제작, 그리고 배포까지 걸린 시간은 단 30분이었고, 이 과정에서 사용된 비용은 2.25달러였습니다.
간단하지만 실용적인 웹서비스를 빠르게 만들어내는 경험은 정말 신기했어요.


Replit 사용법 관련 자주 묻는 질문 모음
Replit, 초보자에게도 적합한가요?
- Replit은 초보자도 쉽게 사용할 수 있도록 설계되어있어요.
- 코딩 경험이 없어도 Replit의 AI Assistant가 코드 작성, 오류 수정, 기능 추가를 친절하게 도와줍니다.
- 개발 관련 지식이 전무하다면 Chat GPT와 같은 AI 도구를 같이 활용하셔야 원활한 진행이 가능합니다.
Replit으로 웹 서비스를 배포하려면 어떤 단계를 거쳐야 하나요?
- 내가 원하는 기능이 모두 구현되었다면, deploy를 원한다고 입력한 뒤 배포가 가능한 상태로 구현되게끔 세팅을 해두어야 합니다.
- 이후 코드를 완성한 후, 'Deploy' 버튼 클릭하면 몇 번의 클릭만으로 배포용 URL이 생성되고, 서비스가 공개됩니다.
- 만약, 배포 오류가 발생한다면 AI Assistant를 통해 오류가 난 지점을 확인하고 해결할 수 있어요.
Replit 사용 중 가장 흔한 오류는 무엇인가요?
- 가장 흔한 오류는 환경 변수를 설정하지 않은 경우입니다. (환경 변수는 프로그램이 중요 정보를 안전하게 사용하는 방법으로 비밀번호, 로그인 키(API 키), 데이터베이스 주소 같은 중요한 정보가 여기에 해당)
- Replit에서 제공하는 Secrets 도구를 사용하면 환경 변수를 안전하게 추가할 수 있어요.
- 이 과정을 놓치지 않으면 오류 없이 프로젝트를 실행할 수 있습니다.
Replit으로 만든 웹 서비스를 수정하려면 어떻게 해야하나요?
- Replit은 클라우드 기반 환경이기 때문에, 언제 어디서든 쉽게 수정할 수 있어요.
- Replit에서 기존 프로젝트를 열고 원하는 내용을 수정합니다. 수정한 내용을 저장한 후 다시 배포하면, 업데이트가 실시간으로 적용됩니다.
Replit을 배우는 데 얼마나 걸리나요?
- Replit은 정말 간단하고 직관적이어서 기본 사용법은 금방 익힐 수 있습니다.
- 특히 AI Assitant와 템플릿 기능을 활용하면 더욱 빠르게 배우고 프로젝트를 시작할 수 있어요.
Replit으로 누구나 쉽게 서비스를 만들고 배포
8살 아이도 45분 만에 자신만의 서비스를 만들어내는 시대, 코드 한 줄 직접써보지 않은 문과생도 30분 만에 서비스를 만들어내는 시대입니다. AI 도구와 Chat GPT만 있어도 누구나 쉽게 아이디어를 현실로 구현할 수 있어요.
이번 프로젝트를 통해 저는 Replit과 ChatGPT 같은 도구를 활용하면, 개발 경험이 전무한 사람도 서비스 기획부터 제작, 그리고 배포까지 충분히 해낼 수 있다는 걸 느꼈어요. (개발 경험이 풍부하신 분이라면 생산성 향상에 큰 도움을 받을 거라는 것도요)
이 과정에서 제가 얻은 가장 큰 깨달음은,
- ChatGPT와의 협업으로 아이디어를 구체화하고, 필요한 코드 작성하기 (오류 발생 시 중학생도 이해가 될 수준으로 설명해달라 했어요)
- 복잡한 서버 설정 없이 클릭 몇 번으로 세상에 내 서비스를 공개할 수 있었어요.
- 작은 웹사이트를 만들어 배포한 경험이 앞으로 더 큰 프로젝트에 도전할 용기를 주었어요.
지금 떠오르는 아이디어가 있다면, 도전해보세요. Replit과 ChatGPT만 있으면, 누구나 30분 만에 자신만의 서비스를 만들어낼 수 있습니다.
나만의 서비스 만들기 사전 알림 신청 안내

- 코딩을 몰라도 괜찮습니다! 개발자가 없어 막막했던 분들을 위해 준비한 이번 워크샵은, 실리콘밸리 개발자 출신(전 DoorDash) 대표님과 함께하는 특별한 기회입니다.
- 개발 경험이 전혀 없던 참여자 48명이 3시간 만에 직접 서비스를 만들고 배포까지 성공적으로 마친 경험을 바탕으로, 자신의 아이디어를 현실로 만들 수 있도록 도와드립니다.
💡 워크샵 사전 알림 신청 시 워크샵 오픈 소식을 안내드려요!
🔥 [실제 사례] 이런 것들을 만들어 볼 수 있어요!
1) 개발을 전혀 모르던 마케터 와니님은 점심시간 30분 만에 '글쓰기 서비스'를 만들었습니다.
2) 직장인 영끌님은 단 돈 만 원으로 '영어 단어 학습 서비스'를 완성했습니다.
3) 영어강사 따스텔님은 4시간 만에 '맞춤형 교재 추천 서비스'를 완성했습니다.
4) 크리에이터 리나몬드님은 '4시간 만에 '학술 논문 리뷰 시뮬레이터'를 완성했습니다.
5) 웹서비스 기획자 윤샐리님은 직접 '캘린더 예약 서비스'를 완성했습니다.
👇 더 많은 사례들은 여기서 확인하실 수 있습니다!

✅ 이런 분들에게 워크샵을 추천드립니다!
- 실제로 구현하고 싶은 명확한 아이디어가 있는 분
- 개발은 모르고 코딩은 몰라도 API에 대해 들어본 적이 있는 분
- 새로운 도전을 좋아하며 어떻게든 끝낼 의지가 있는 분 (제일 중요!)







